Student-AI Teaming Agent
Concept development, product design, and development of AI Agent through lab and in-situ research studies, design sprints, and agile UX processes.
-
My role was UX Designer and HCI Researcher for 10+ year NSF grant. I led the UX design under Leanne Hirshfield, PhD from January 2021 through November 2022.
-
Adobe Illustrator, Adobe Photoshop, Adobe Premiere, Figma, Miro, Github, JavaScript, Microsoft Excel, various sensors and hardware, recording equipment
-
First Author, HCII 2022 Publication: Developed research strategy and prototype focused on in-situ user data collection, emphasizing authentic behavior over lab-based results. (Springer, Cham). https://doi.org/10.1007/978-3-031-19682-9_21
Background
As digital and physical experiences converge, education stands poised to adopt innovative approaches to advance adolescent learning. In response, the NSF’s National Institute for Student-AI Teaming (iSAT) launched a 10+ year initiative in Fall 2020 to explore how AI and ML can enhance Collaborative Problem Solving (CPS) in K–12 students—particularly during the isolation of the COVID-19 era. A multidisciplinary team of computer scientists, HCI experts, and learning scientists joined forces to address this challenge. I joined the team in January 2021 as an HCI Researcher, where I translated conceptual ideas into interactive storyboards, applications, dashboards, and curriculum designed to support CPS.
Over two years, I co-developed two curriculum units and their lab-study adaptations, co-founded the iSAT Lab for AI/ML data gathering, created AI agent metaphors, and led institute-wide UX/UI design for research software and the Student Recorder Dashboard. I also authored and presented a proposal at HCI International 2022: “HCI Strategies for Informing the Design of a Teacher Dashboard: How Might Real-Time Situational Data Determine the Potential for Technological Support in the Classroom?”
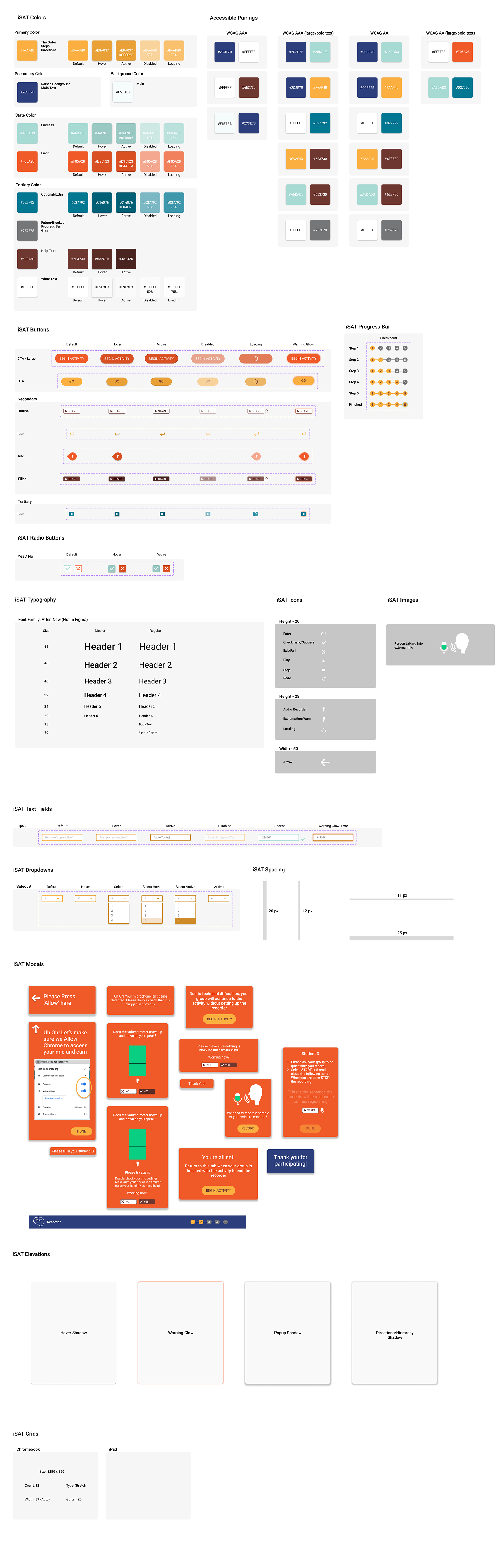
Institute-Wide Design System
Based on the communications department’s brand guidelines, I developed the iSAT Design System in Figma—ensuring consistent UI across all Institute products and seamless CSS integration for front-end developers.
How Might We…
foster CPS in a remote environment? Hybrid environment? In-person environment?
iSAT community partners and Learning Scientists developed comprehensive Sensor Immersion and Games units for middle schoolers set up to promote Collaborative Problem Solving (CPS) among groups of 4 students. I created storyboards to visualize possible AI integrations in remote and in-person settings.
inform AI/ML language models for an agent that promotes CPS?
Conversational frameworks informed my design for our lab studies. I created a modified Sensor Curriculum unit that would take place in a single, hour-long lab session by 2-3 participants (started with college students). Over several iterations, the Plant Watering System development study became a perfectly challenging but doable task that prompted both positive and negative CPS conversations among participants.
bring the AI Agent to the Lab?
Based on student and teacher talk-moves, I did the UX design and strategy of our Wizard of Oz Software (WoZWare) working with the lead HCI researcher and our industry partners at Curve10 (Product Management and Development). My early iterations for an MVP were implemented later in our Misty robot software system.
Designing the AI Agent
Design Sprint December 2021: Defining the AI Agent metaphor
To bring our big idea to a synthesized design, this extensive 3-day design sprint sped up the brainstorming and ideation process for outlining 3 final AI Agent possibilities. We came up with a Co-pilot, Augmenter, and Community Builder. In follow-up research, we defined a final Community Builder that encompassed features and goals of all 3 metaphors.
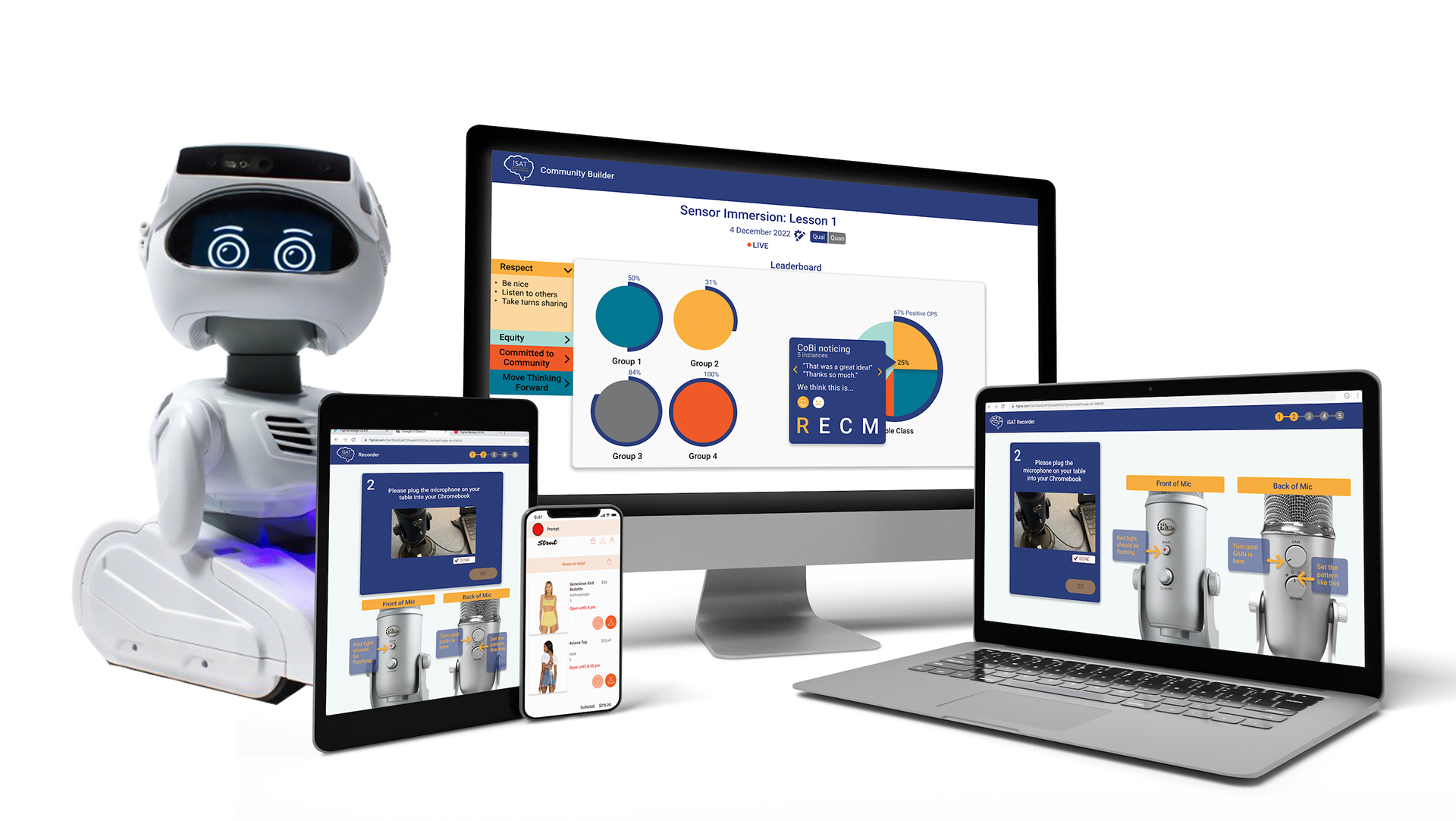
Community Builder: UX/UI Design
Bringing the Community Builder metaphor to life began with visualizing it in the wild. I created storyboards to showcase what this could look like, in order to best develop the optimal features that would encourage collaborative problem solving in big and small groups.
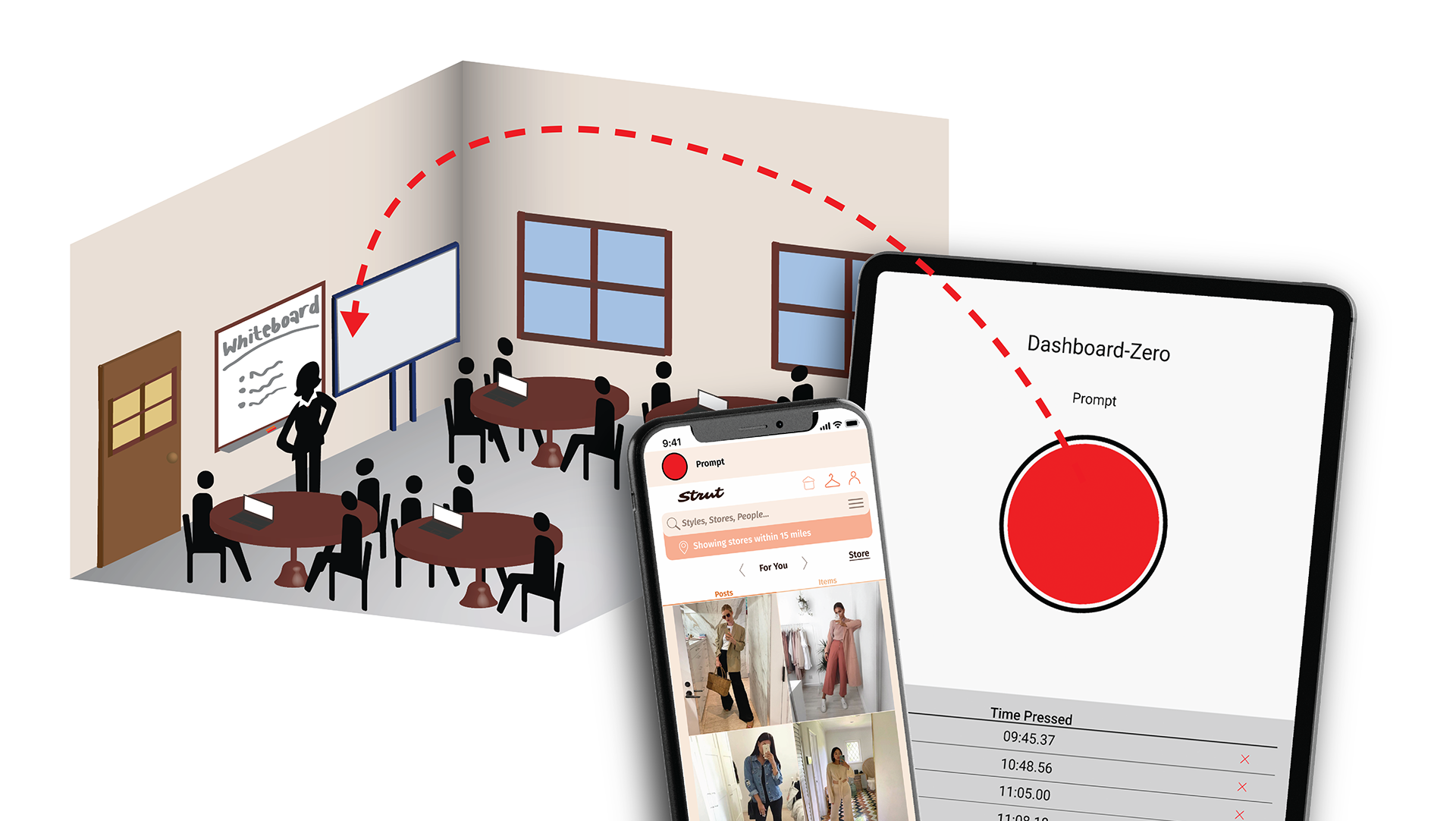
Teacher Dashboard: The need for a real-time method for user testing
To supplement our AI Agent, we were generating early research with teachers for a Teacher Dashboard to measure student progress, CPS, and a variety of other learning metrics. The research followed the typical Qualitative UX Research process, putting users in a hypothetical situation and following the funnel to synthesize the greatest needs to define dashboard features. However, creating a situation that prompts an ideal response missed a key piece of the puzzle that only real-time data could reliably gather: will a teacher realistically utilize this? Time, stress, physical capabilities all played into the usage of a real-time dashboard. That is where Dashboard-Zero comes in. My proposal of D0 was published in HCI International 2022, Communications and Computer and Information Sciences.
Gathering Data in the Classroom: UX/UI Research and Design of the Student Recorder
As we prepared to test our curriculum and AI Agent in real classrooms, we needed a seamless tool to capture high-quality conversational data—beyond controlled lab environments. The goal: develop a recorder that could initiate group sessions, store video/audio in a structured database, and integrate automatically into our ML datasets, all without disrupting classroom flow or introducing human error.
With a hard deadline of November 2022, I led UX design and user research for the iSAT Student Recorder starting in August. As the sole designer, I collaborated closely with product and project managers, researchers, engineers at Curve10, and our SVVS and DPS teacher partners. Given the tight timeline, I strategically merged the generative research and wireframing phases, allowing more time for iterative testing and refinement—minimizing risk and ensuring a strong MVP at launch.
My design process is documented in Miro, and prototypes from mid- to high-fidelity are available in Figma.